Operaブラウザの開発者向けツール”Dragonfly” その機能

私は常日頃からブラウザはOperaを愛用しています。今回はそのOperaの知られざる便利機能”Dragonfly”をご紹介します。
このDragonflyは、SEOにも一役買うはずです。

ところで、そもそもみなさんはOperaをご存じでしょうか?
目次
そもそも「Opera」ってなに?
ウェブブラウザです。
公式サイト : Opera Web ブラウザ ?http://jp.opera.com/browser/
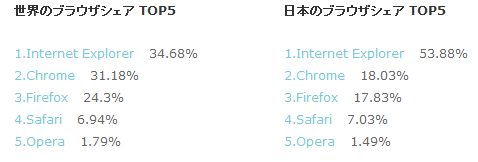
世界でのシェアは2%弱とされています。マイナーです。日本でのシェアは更に少なく1.5%弱とされていて、数としては絶対的少数派であろうブラウザです。

参照: 「世界&国内のブラウザシェア(2012年11月更新)」
http://groomee.com/blog/web-design/browser-share/
Operaでなにができるの?
-
- きっとクロームよりも速い(はず)
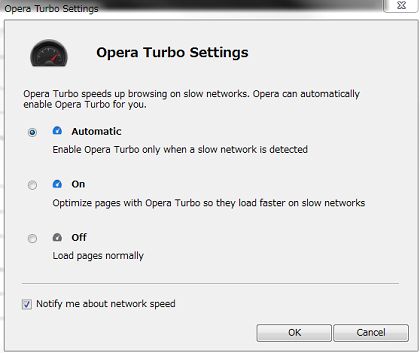
- 回線が遅いときでも「Opera turbo」という加速装置が作動するので速い(はず)
Opera Turbo設定画面

-
- マウスジェスチャー機能で「戻る」「更新」などが俊足で行える
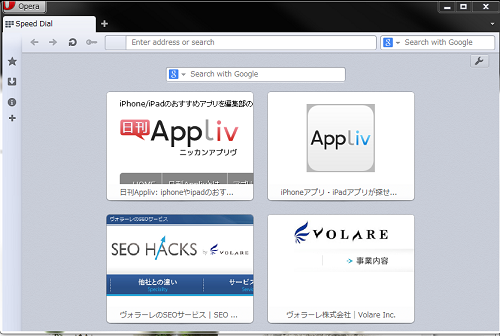
- 空白タブに「Speed Dial」という、よく使うブックマークを見やすい場所にまとめておける

- 「Private Tab」で、リファラはかない&キャッシュもたない&履歴残さない状態でブラウズできる(しかも右クリックで瞬時に起動)
- Ctrl + Enter で自動でログインできる(もしくは鍵マークをポチ)
- タブをグループにしてまとめておける(しかもグループ単位で最小化できる)
- 「ページ情報」からtitle, meta keywords,description, 外部cssファイル, Javascriptファイル, ページのバイト数などの情報を瞬時に見られる
- 広告ブロック、フィッシング対策も標準装備
- タブを数多く開いた際に、二段にして表示できる
- Opera Linkで自分のPCのすべてのOperaのブックマークを同期できる
- Opera Miniというモバイル用のブラウザも完備(Opera Linkも実装しているのでPCと同期)
- 利用者人口が少ないので、セキュリティ上相対的に安全
などの機能がエクステンション(一般的なブラウザでいうアドオン)なしのデフォルトで使えます。Operaは基本的にデフォルトで使うものなのです。
ですが、はっきり言えば、こんなことは他のブラウザでも代替できてしまうことなので、誠に残念ながら「Operaでないとできない」というほどのことではありません。
なので早速本題、”Dragonfly”の便利機能にうつりたいと思います。
Opera Dragonflyとは
Dragonflyとは、一言でいえばOperaに実装されたディベロッパーツールです。

「Opera Dragonfly | 解き放たれた新しいプレデター」 ? http://jp.opera.com/dragonfly/
Dragonfly (とんぼ)というネーミングは、Bug(虫)を片端から食べていくことからきているそうです。この機能はOperaにデフォルトで入っているので、ブラウザをインストールすればすぐに利用することができます。
Dragonflyの使い方
ソースを検証したいページを開いて、左クリックし、「要素を検証する」という項目をクリックします。すると、とんぼがぱたぱたと羽ばたくエフェクトとともに、颯爽とOpera Dragonflyが起動します。
Dragonflyの便利機能
このDragonflyには便利機能がたくさんついていますが、Operaの公式サイトでも何故かその使い方の詳細が載っていません。なので、ここでその便利な機能を列記します。
- HTMLソースをUIから選択して見れる
- 外部CSSをHTMLから参照してくれる
- そのページを取得するまでに何秒かかったか / ファイルをいくつ参照したかがわかる
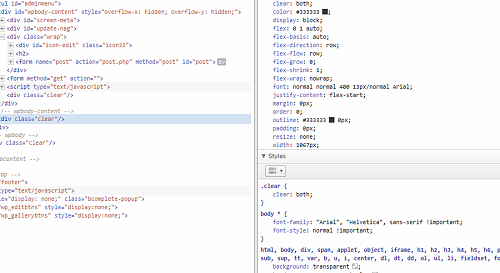
HTMLソースをUIから選択して見れる

↑こんな感じで、UIから部分を選択してソースを検証できます。
クロームその他のディベロッパーツールでは、「ソースを選択→UIの該当部分を表示」というあんばいですが、Opera Dragonflyでは違います。UIを選択すると該当ソースが、ソースを選択すると該当UIがと、どちらからでも検証できるのです。
たとえば「この画像にどんなalt属性(画像の代替となるテキスト要素)が記載されているかどうか見たい」と思った時には、Dragonflyを起動してその画像をクリックすることで調べられるわけです。
外部CSSをHTMLから参照してくれる

また、Dragonflyはlink要素で参照されている外部CSSファイルも読み込んでくれます。たとえば、先の画像がimgでなくbackground-imageであった場合にも、その記述を確認することができるわけです。
また、そこで不適切にtext-indentが使用されていないか等も、あわせてチェックできます。
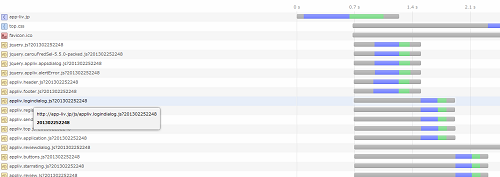
そのページを取得するまでに何秒かかったか / ファイルをいくつ参照したかがわかる

そのページがどれだけのHTML、画像、CSS、Javascriptファイルを呼び出しているかを確認することができ、またそれらを呼び出すのにどれだけの時間、バイト数を要したかを項目別に一覧することができます。
つまり、読み込みがものすごく遅いページがあり、ユーザビリティやクローラビリティを損なうと考えられる場合に、いったい何がその原因なのかを判断することができるのです。
(ただ、この機能は今はまださほど完成度が高くないので、やたらめったら時間のかかる場合もあります。)
ほか詳しくは書きませんがこんなこともできる
- Javascriptだけひっぱってきて検証できる (Scripts)
- W3C Validationを瞬時にかけられる (Errors)
- ピクセルをマウス指定してそのカラーコードやRGBを取得できる (Utilities)
- ページ内のオブジェクトの大きさをピクセル単位で測れる (Utilities)
まとめ
まとめると、Operaを使うとこのような機能がデフォルトで利用でき、とても便利なのです。
とはいえ、率直にいえばこれらの機能は他のブラウザでもアドオンやエクステンション次第でほとんど実現できるので、絶対にOperaでなければならない強烈な理由があるかと問われれば、やっぱり見当たりません。
Opera最強伝説?
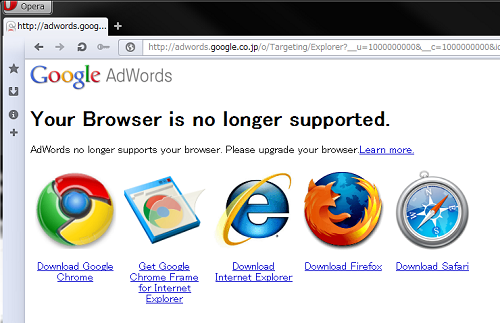
あとこれは補足なんですが、Operaは基本的にGoogleとの相性が良くありません。一例としては、Google docsが見れないことがよくあります。おまけにキーワードツールも使えません。そして、なににつけ「クロームのような最新のブラウザにしませんか?」とか提案されて涙目です。Operaも最新のブラウザなのに。
例えばOperaからAdWordsキーワードツールを開くと、”Your Browser is no longer supported” だなんてけんもほろろの素っ気なさです。

結論
つまるところ、Operaを使う理由は、その機能面にではなく、全体としてのまとまりのよさ、使いやすさにあるのです。
さて、そんなこんなで不遇の感があるOperaですが、私がもともと根っからのOperaユーザなのでこんな記事を書いてみました。でも、少なくともSEOに関わる方であれば出来ればChromeなどその他のブラウザを利用することをお薦めせざるを得ません。
皆さま、今後ともOperaをよろしくお願いします。
文責 : 植木
マーケティングでお悩みの方へ